
- ผู้เขียน Stanley Ellington [email protected].
- Public 2023-12-16 00:24.
- แก้ไขล่าสุด 2025-01-22 16:16.
หกขั้นตอนแรกเหมือนกันทั้งสามวิธี มาเริ่มกันเลย
- ขั้นตอนที่ 1: ติดตั้งโหนด js/npm.
- ขั้นตอนที่ 2: ติดตั้ง Visual Studio Code หรือโปรแกรมแก้ไขอื่นๆ
- ขั้นตอนที่ 3: ติดตั้ง บรรจุุภัณฑ์.
- ขั้นตอนที่ 4: ติดตั้ง ตัวพิมพ์ .
- ขั้นตอนที่ 5: ติดตั้ง React หรือ Preact
- ขั้นตอนที่ 6: เขียนโค้ด React
นอกจากนี้ ฉันจะเริ่ม TypeScript ได้อย่างไร
การตั้งค่า TypeScript
- ติดตั้งคอมไพเลอร์ TypeScript ในการเริ่มต้น จำเป็นต้องติดตั้งคอมไพเลอร์ TypeScript เพื่อแปลงไฟล์ TypeScript เป็นไฟล์ JavaScript
- ตรวจสอบให้แน่ใจว่าตัวแก้ไขของคุณได้รับการตั้งค่าเพื่อรองรับ TypeScript
- สร้างไฟล์ tsconfig.json
- Transpil TypeScript เป็น JavaScript
รู้ยัง มันคืออะไร ?: ใน TypeScript? ตามคำจำกัดความ “ TypeScript คือ JavaScript สำหรับการพัฒนาในระดับแอปพลิเคชัน” TypeScript เป็นภาษาที่คอมไพล์แบบเน้นวัตถุเชิงวัตถุ TypeScript เป็น superset ที่พิมพ์ของ JavaScript ที่คอมไพล์เป็น JavaScript กล่าวอีกนัยหนึ่ง TypeScript คือ JavaScript บวกกับคุณสมบัติเพิ่มเติมบางอย่าง
ดังนั้น TypeScript ง่ายต่อการเรียนรู้หรือไม่?
ประโยชน์ของการใช้ TypeScript ในทางเทคนิคคุณไม่จำเป็นต้อง เรียนรู้ TypeScript การเป็นนักพัฒนาที่ดี คนส่วนใหญ่ทำได้ดีถ้าไม่มีมัน อย่างไรก็ตาม การทำงานกับ TypeScript มีประโยชน์อย่างแน่นอน: เนื่องจากการพิมพ์แบบคงที่ โค้ดที่เขียนใน TypeScript สามารถคาดเดาได้มากกว่า และโดยทั่วไปแล้ว ง่ายขึ้น เพื่อแก้ไขข้อบกพร่อง
TypeScript เป็นส่วนหน้าหรือส่วนหลัง?
TypeScript เป็นความพอดีโดยธรรมชาติสำหรับโลกของ ส่วนหน้า แอปพลิเคชัน ด้วยการสนับสนุน JSX ที่หลากหลายและความสามารถในการสร้างโมเดลการกลายพันธุ์ได้อย่างปลอดภัย TypeScript ให้โครงสร้างและความปลอดภัยแก่แอปพลิเคชันของคุณ และทำให้เขียนโค้ดที่ถูกต้องและบำรุงรักษาได้ง่ายขึ้นในสภาพแวดล้อมที่รวดเร็ว ส่วนหน้า การพัฒนา.
แนะนำ:
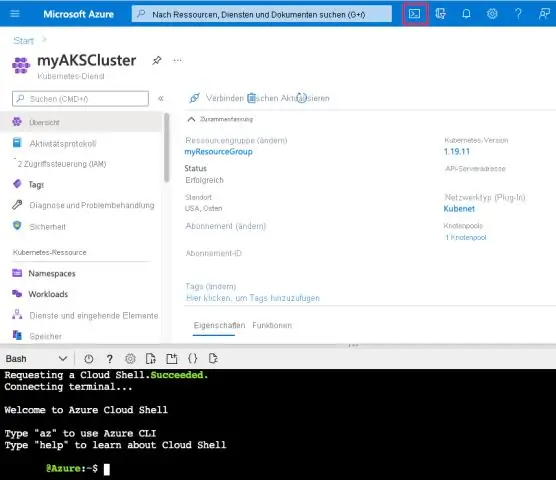
ฉันจะเชื่อมต่อกับคลัสเตอร์ Azure AKS ได้อย่างไร

ในบทความนี้ ใช้ Azure Cloud Shell สร้างกลุ่มทรัพยากร สร้างคลัสเตอร์ AKS เชื่อมต่อกับคลัสเตอร์ เรียกใช้แอปพลิเคชัน ทดสอบแอปพลิเคชัน ลบคลัสเตอร์ รับรหัส
ฉันจะติดต่อ Northampton County Court ได้อย่างไร

อีเมลศาลแขวง: [email protected] สอบถามข้อมูล: [email protected] คราวน์คอร์ท: [email protected] สอบถามข้อมูล: [email protected] สอบถามข้อมูล: 01604 470 400. 0870 739 5907. (โทรสารศาลแขวง)
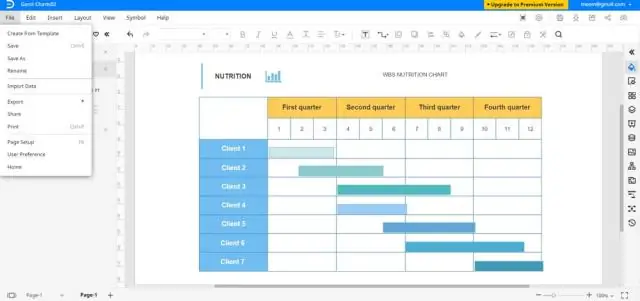
ฉันจะสร้าง WBS ใน MS Project 2007 ได้อย่างไร

การสร้างเค้าร่างของงานเป็นขั้นตอนแรกใน Office Project 2007 ในการสร้าง WBS รหัส WBS แบบกำหนดเอง คลิกขวาที่ส่วนหัวของคอลัมน์ชื่องานในตารางรายการ จากเมนูทางลัด ให้เลือกแทรกคอลัมน์ ในรายการดรอปดาวน์ ชื่อฟิลด์ เลือก WBS คลิกตกลง
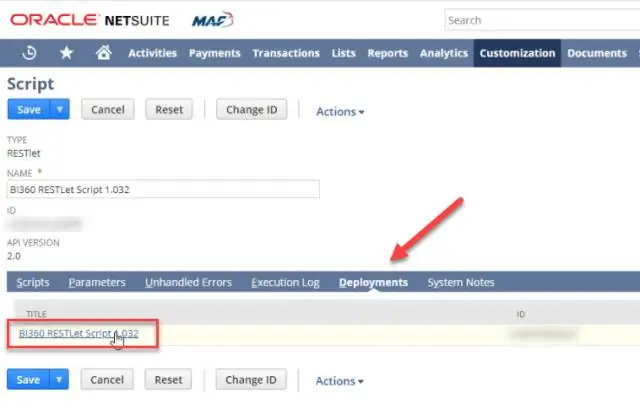
ฉันจะสร้าง RESTlet ใน NetSuite ได้อย่างไร

NetSuite RESTlet Configuration ไปที่ Customization > Scripting > Scripts > New เลือก RESTlet เป็นประเภทสคริปต์ จากนั้นป้อนชื่อ เลือกไฟล์สคริปต์ แล้วคัดลอกและวางชื่อฟังก์ชันของสคริปต์สำหรับชื่อฟังก์ชันรับและโพสต์ฟังก์ชัน ในตัวอย่างนี้ getRecord และ createRecord ตามลำดับ คลิกบันทึก
ฉันจะสร้างตัวแปรส่วนกลางใน TypeScript ได้อย่างไร

ไวยากรณ์ประเภทสำหรับการประกาศตัวแปรใน TypeScript คือการใส่โคลอน (:) หลังชื่อตัวแปร ตามด้วยประเภทของตัวแปร เช่นเดียวกับใน JavaScript เราใช้คีย์เวิร์ด var เพื่อประกาศตัวแปร ระบุประเภทและมูลค่าในคำสั่งเดียว
